
Vous disposez d’un site Web et vous éprouvez des difficultés à mettre vos services en avant ? Cet article est pour vous ! Que vos internautes remplissent un formulaire, demandent un devis, téléchargent un document,… toutes ces actions à réaliser méritent d’être mises en valeur par des Call-To-Action.
Assimilés à des encarts de publicité, les Call-To-Action (CTA) vous seront utiles pour attirer le regard de vos internautes et guider leurs actions. Ils doivent être le plus performant possible, ce qui n’est pourtant pas souvent le cas.
Comment concevoir un Call-To-Action ? Quelle forme peut-il avoir et comment le rendre efficace ?
Définissez les objectifs de votre page et hiérarchisez-les
Chaque page de votre site répond à un besoin ou à un objectif précis, correspondant à une action à réaliser. C’est vers elle que vous souhaitez diriger vos internautes.
Il peut s’agir de :
- Concrétiser un achat en ligne,
- Réaliser une inscription,
- Demander un devis,
- Télécharger un document, une application, un logiciel,…
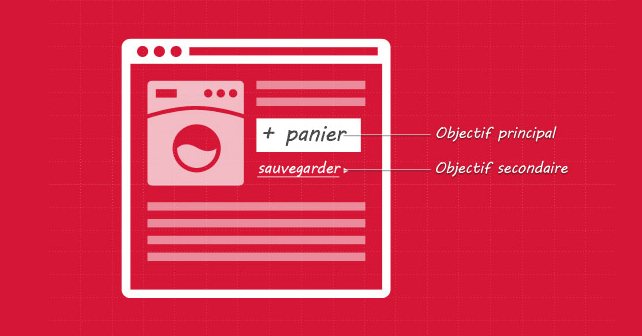
Tous n’ont pas la même importance. Il faut donc les hiérarchiser afin de définir un objectif principal, et éventuellement des objectifs secondaires. Il faut ensuite que vous définissiez une représentation pour chaque degré d’objectif.

Ici, 2 niveaux d’actions possibles
Techniques pour des Call-To-Action efficaces
Visibilité
Comme votre Call-To-Action correspond à l’action pour laquelle vous souhaitez voir l’internaute réaliser, il faut que celui-ci le détecte immédiatement.
- Vous pouvez donc jouer avec la taille du CTA,
- Vous pouvez également lui attribuer une couleur unique,
- Améliorer le contraste de la zone :
- Pensez également à présenter votre CTA au-dessus de la ligne de flottaison. L’internaute ne doit pas avoir besoin de scroller avant de voir votre CTA, sous peine d’invisibilité totale,
- Le design de votre CTA est également décisif. C’est lui qui fait comprendre à vos internautes que la zone est cliquable et permet de réaliser une action :
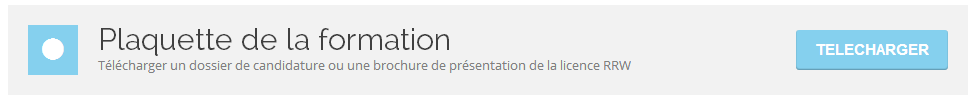
- Pensez à utiliser des pictogrammes. Ils apporteront visibilité et compréhension à votre CTA :



![]()

Compréhension
Une fois votre CTA mis en place et bien visible, il est essentiel que les internautes le comprennent. Pour cela, il faut que le texte du bouton soit explicite, il doit indiquer la promesse, l’action qui va suivre.
Passer par une phase d’A/B testing peut vous aider à déterminer quel CTA fonctionne par rapport d’autres. L’intérêt étant de tester différents textes tels que « Je m’abonne », « Je m’inscris », « Inscription », par exemple.
Pousser à l’action
Maintenant que votre Call-To-Action est visible et compréhensible, il faut qu’il transforme. Pour cela, insistez sur certains aspects du CTA en jouant sur la gratuité du produit, en introduisant un sens d’urgence ( ex. « Offre valable jusqu’au XXX »).
Exemple

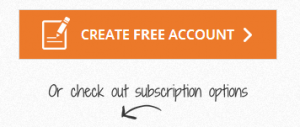
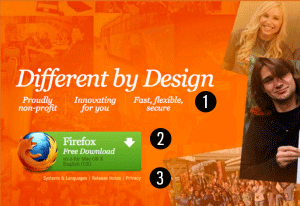
3 niveaux :
- Promesse
- CTA principal imposant, gros bouton, couleur,…
- CTA secondaire, plus petit
Et vos Call-To-Action, sont-ils efficaces ?











Pas de réponse to “Comment construire des Call-To-Actions efficaces ?”